WattWatchers
Accompagner 2000 foyers vers la sobriété énergétique
Product Designer — Design team-of-one — Homeys
Watt Watchers est une étude nationale gratuite et sécurisée, menée en partenariat avec EDF, ADEME et le CSTB (Centre Scientifique et Technique du Bâtiment), un établissement public expert de l’innovation dans le bâtiment. Son objectif : mesurer l’impact réel des rénovations énergétiques, sans usage commercial des données, afin de mieux orienter les futures aides publiques. Homeys fournit l’expertise data permettant d’analyser finement les consommations énergétiques des logements, avant et après rénovation, pour évaluer les économies réelles dans le cadre de l’étude Watt Watchers.
Collecter 2000 courbes de charge auprès d'un public peu familier du numérique, en concevant un parcours rassurant et clair malgré la complexité des données techniques et personnelles demandées, afin d'encourager la complétion.

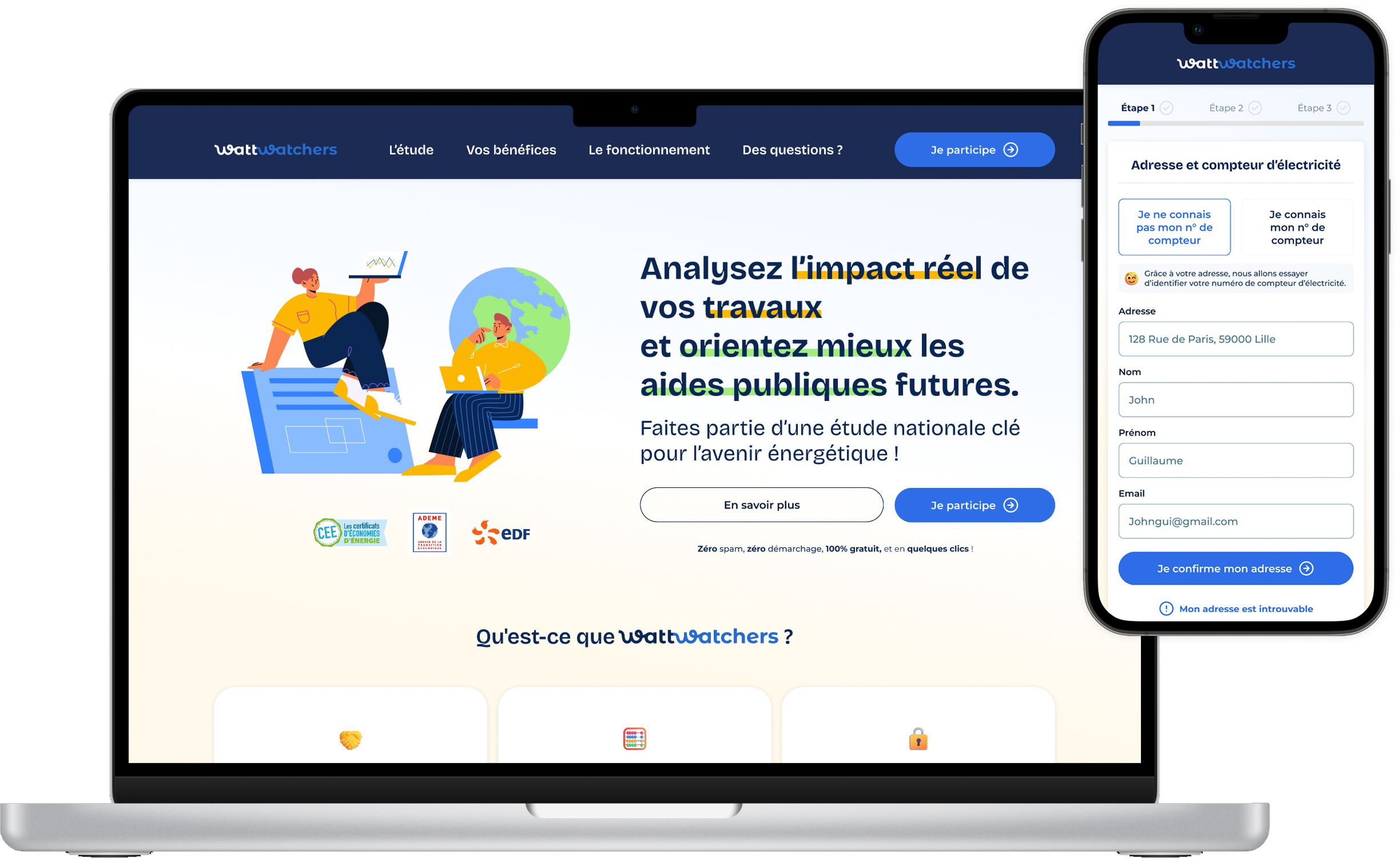
Une landing page optimisée pour la conversion
- Benchmark et best practices UX/UI de landing pages, avec une mise à profit de la psychologie comportementale (notamment les 7 péchés capitaux) pour inciter au clic et rendre la page engageante et compréhensible
- Conception et prototypage sur Figma avec déclinaisons desktop, tablette et mobile pour garantir une expérience fluide et cohérente sur tous les supports.
- Tests utilisateurs et itérations basées sur les retours
Un formulaire multi-étapes
- Création d'un formulaire fluide malgré la complexité des données demandées : plus de 10 questions techniques (énergie avant/après, adresse, type de travaux, etc.) ont été hiérarchisées et groupées par tri de cartes afin de limiter la surcharge cognitive et éviter les abandons prématurés
- Création et prototypage sur Figma, avec adaptations spécifiques pour desktop, tablette et mobile, afin d'assurer une expérience utilisateur fluide et homogène sur tous les appareils.
- Ajout d'éléments rassurants, guidance pas à pas, microcopy UX pour accompagner l'utilisateur
- Tests utilisateurs et amélioration du livrable par itération
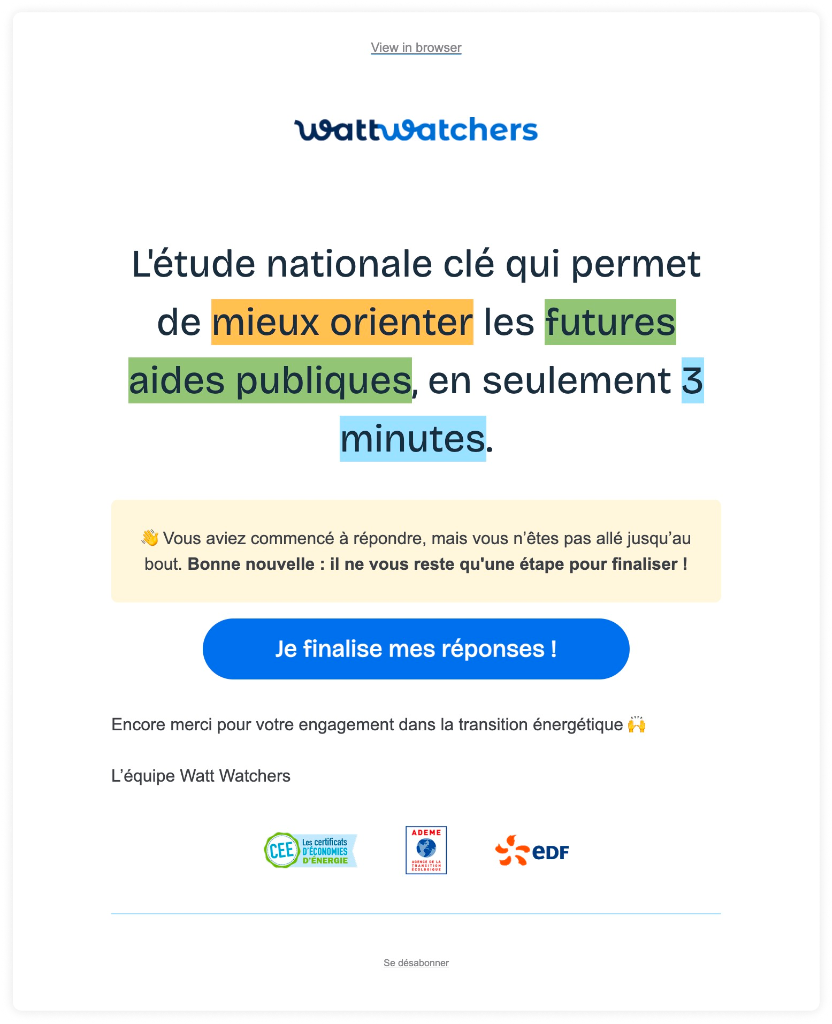
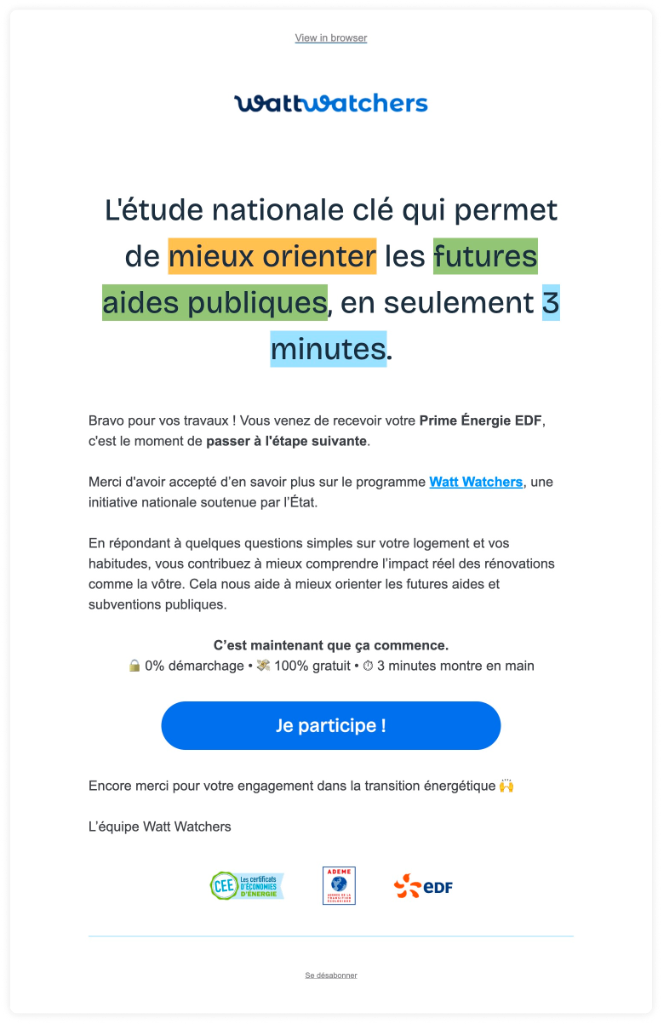
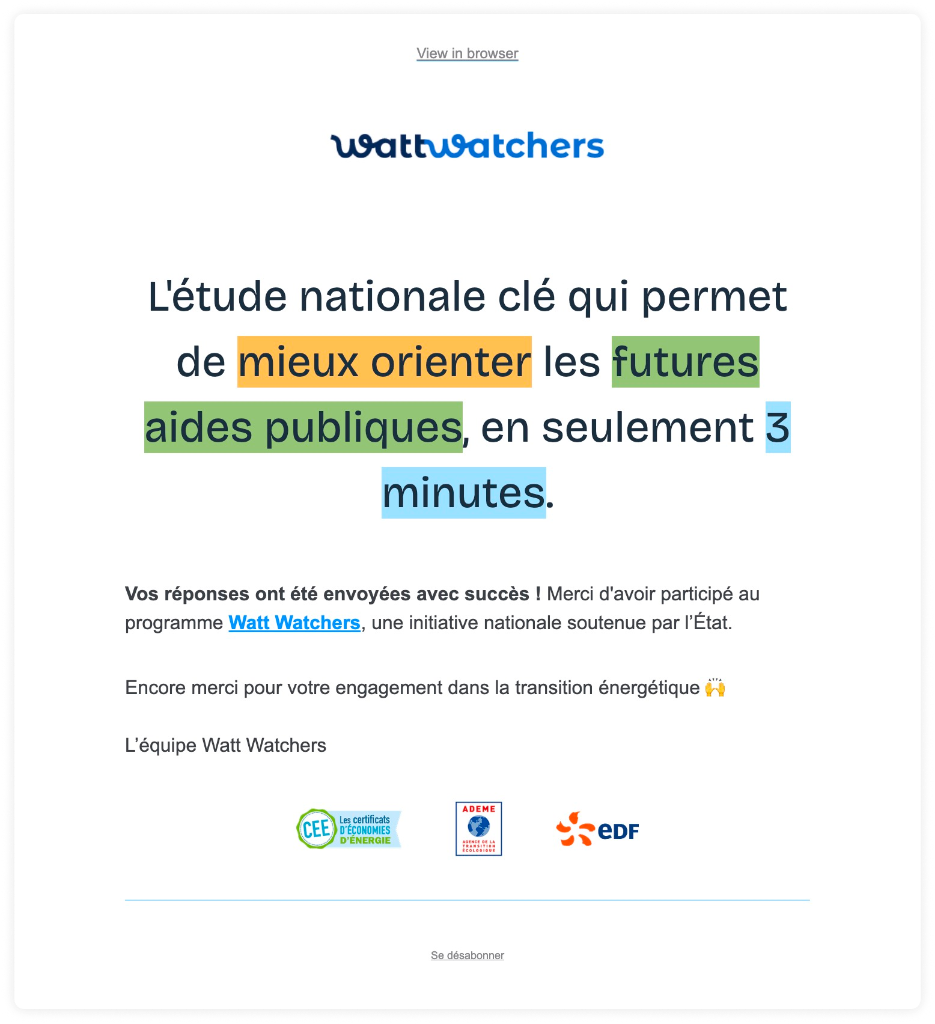
Stratégie emailing
- Gestion de la stratégie emailing via Brevo
- Rédaction et design d'emails d'invitation, relance et confirmation, optimisés pour le taux de clic et la délivrabilité
- Suivi des taux d'ouverture et de clics pour ajustements continus



Rédaction et design d'emails d'invitation, relance et confirmation, optimisés pour le taux de clic et la délivrabilité